To echo award-winning social media scientist, Dan Zarella: "Doing Marketing without data is like driving with your eyes closed”. The same counts traditional web design which requires periodical redesigns to correct mistakes. There is, however, a data-driven method with proven processes and immediate visible wins that's an eye-opener. We've refreshed this blog to reflect 2017's latest Hotjar statistics.
The fast-paced digital world calls for fresh, continually evolving, interactive websites. This is where the purposeful, data-driven method of Growth-Driven Design comes in. This new and improved way to building and developing a websites concerns itself with constantly gathering data and analysing user engagement. Through these processes we learn which elements of our site work, and which don't. More importantly, this shines a light on possible improvements to be made.
Overcoming assumptions with user data
The first phase of the GDD process focuses on strategy, where quantitative and qualitative data is gathered to draw fundamental assumptions about your users. The biggest challenge with data collection and analysis is knowing which metrics to consider and which channels to use.
Enter Hotjar.
We find Hotjar (an all-in-one analytics and feedback tool) to be a valuable mechanism to gather data, and provide us with an overview of our website from the most important perspective of all; the user's perspective.
Hotjar enables a holistic view of site performance
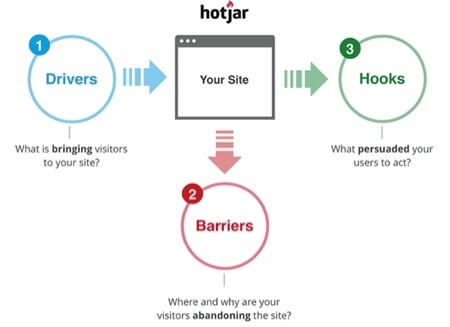
Not every element on your site is going perform well. In fact, there are quite likely a few that are wildly underperforming. To identify which are which, it’s necessary to take stock and categorise each element on your site. Hotjar uses 3 categories based on the element’s role in site performance, namely drivers, barriers and hooks.

Let's take a closer look at the differences between the three categories and how to identify whether an element is a driver, barrier or a hook by using Hotjar.
1. Drivers
Drivers bring visitors to the site. They allow you to understand your visitors’ intent, determine why they're visiting your site, and what they've set out to achieve. It's important to know this in order to optimise your site and feature drivers higher up on pages.
Tools to use: Feedback polls, surveys, recruit user testers
2. Barriers
Barriers are elements that cause users to abandon your website. Examples of barriers are pricing that is too high, a lack of trust in your brand or confusing calls-to-action on your website. Identifying barriers enables you to uncover high blockage steps on individual pages.
Tools to use: Heatmaps, visitor playback, conversion funnels, feedback polls, surveys, recruit user testers
3. Hooks
Hooks reveal the persuasive elements on your site that prompt users to convert as leads or customers. Simply stated - visitors return to your site for these elements.
Tools to use: Polls, surveys, recruit user testers
Hotjar tools that reveal drivers, barriers and hooks
Feedback polls
This tool allows you to ask your visitors for feedback. Asking the correct questions can deliver valuable information about:
- Popular products or services
- The elements that frustrate users
- The channels visitors user to discover or access your site, i.e. social media, forums, blogs, etc.
Example questions:
- What [service/product] are you looking for today?
- What is missing on this page?
- How can we improve your experience on this page?
- Where did you first hear about us?
Surveys
Surveying your existing client base can reveal why they signed up for your service or bought your product, which elements persuaded the visitor to become a client, etc.
Recruit user testers
Get users to browse through your website and comment on elements during their session. Having these sessions helps you to identify which elements resonate with users and which ones frustrate them. It will also aid in identifying which digital marketing strategy better suits your target users.
Ideally you want to recruit at least five users. According to Hotjar, only five user test are needed to reveal 80% of your issues. The more people the better, but five will do nicely.
Tip: Motivate visitors to sign up for user testing by offering them early access to new releases or content.
Heatmaps
Heatmaps will reveal your visitors’ behaviour and identify opportunities to lower bounce rates. With heatmaps, you can see where users are clicking, moving, scrolling or tapping on mobile. It shows you what interests them and what they ignore.
Tip: Setting up heatmaps on the pages with high visits and high bounce rates will reveal the biggest opportunities to retain visitors.
Visitor playback
Playing back recordings of visitor sessions helps identify behavioural patterns such as typical user flows, pages that are the most engaging, where most people drop off and what caused them to exit the page.
What I enjoy most about this feature is that it allows you to put yourself in the shoes of your visitors.
Conversion funnels
Conversion funnels identify your barriers, showing you which pages cause the highest drop offs. Understanding where you lose the most users can help you prioritise which pages needs the most attention.
Tip: Build a funnel backwards. Start at your main goal and map the funnel back to your highest traffic pages.
How Hotjar tools empower your Growth-Driven Design process
Understanding what makes your audience tick and what repels them is the key to building and growing the ideal site. Knowing how visitors use and interact with your site, understanding what they are looking for and what their pain points are is vital to improving your website’s performance. To fully grasp what works and what doesn’t, you need to have an overview of the big picture, by identifying your site’s drivers, barriers and hooks.
The objective of Growth-Driven Design is to continuously learn and improve. We should constantly research, test and learn about our visitors to inform us of possible website improvements. The only way we can reach peak website performance is through continuous improvements. Download our Growth-Driven Design, Your New Approach to Website Redesign eBook for further insights into the exciting world of GDD.
