This will cause errors when developing in the Design Manager or when uploading files through the CMS CLI. The VS Code Extension supports HubL linting, and can display the fatal errors in-context ahead of uploading the file.
Please note: debug mode isn't supported on system pages, such as 404 and password pages.
When loading a live page with this query string, the page will be rendered:
- with non-minified files.
- with non-combined CSS files (individual CSS files served).
- without serving cached files.
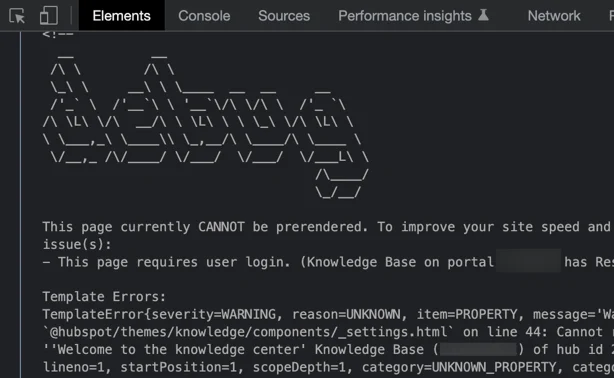
In addition, when you load a page with ?hsDebug=true, debugging information will be added to the bottom of the page source code, including:
- Whether the page can be prerendered, and the reasons why if it cannot be prerendered.
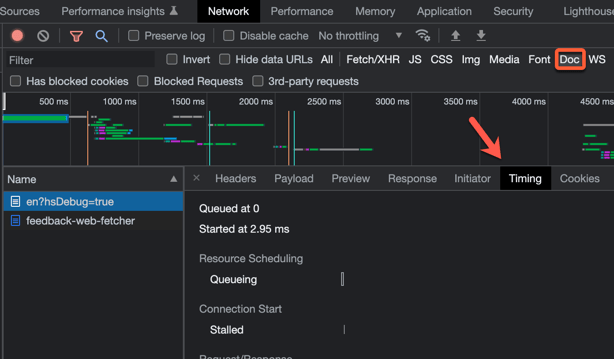
- A breakdown of rendering request timing, which can be helpful for knowing which page components take longer to render. This breakdown will also be added to the Timing tab in your browser's developer console under Doc requests.

- Errors and warnings, such as HubL function limits or missing files.

You can also load the page editor in HubSpot with the query string to enable developer features, such as copy sections as HubL and the ability to open specific modules in the design manager from the page editor.
- In the page editor, add the following parameter to the URL, then press Enter: ?developerMode=true
- With the page reloaded, you'll now be in developer mode. You can exit developer mode at any time by clicking Exit developer mode in the upper right.
 While you're in developer mode, you can navigate to the code for a specific module by clicking the associated module, then clicking Open in design manager in the sidebar editor.
While you're in developer mode, you can navigate to the code for a specific module by clicking the associated module, then clicking Open in design manager in the sidebar editor.

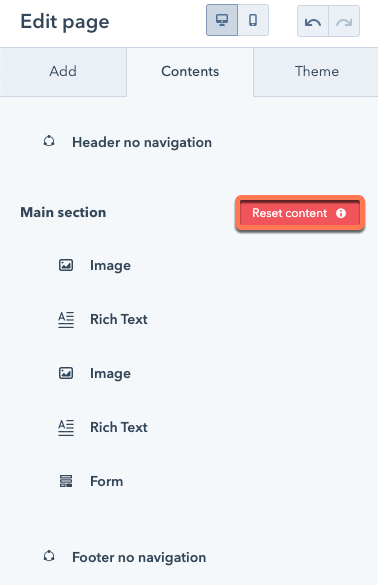
You can also reset any unpublished changes back to the default content of the template:
- Click the Contents tab.
- To the right of template name, click Reset content.

- In the dialog box, click Yes, reset.
.svg)